Navegando en búsqueda de un comando para la terminal, me encontré con esta pagina que es mi curiosa, ya que en ella se encuentran todos los comandos de la terminal osx, y todo muy bien explicado y ordenado. Digno de guardar en tus favoritos.
Link: Comandos Terminal OSX
viernes, 6 de diciembre de 2013
jueves, 5 de diciembre de 2013
jueves, 14 de noviembre de 2013
martes, 12 de noviembre de 2013
martes, 29 de octubre de 2013
Yeoman "Flujos de trabajo modernos para webapps modernos"
¿Qué es Yeoman? Tal y como explican sus autores en su página web, Yeoman es:
Un robusto conjunto para el lado del cliente compuesto por herramientas y frameworks que pueden ayudar a los desarrolladores a crear rápidamente bonitas aplicaciones web- Yeoman
Para que nos entendamos, Yeoman es un conjunto de herramientas construidas sobre Node.js y que lleva a cabo una serie de tareas (bajo demanda, claro…) para hacernos la vida más fácil a la hora de desarrollar aplicaciones. Con unos pocos comandos, Yeoman se encargará de crear esqueletos para aplicaciones, comprimir imágenes o concatenar unos pocos CSS por poner un ejemplo.
Por si fuera poco, Yeoman puede activar un sencillo servidor web en un directorio en particular para que puedas probar tu herramienta. Si manejas frameworks como Backbone, Ember oAngularjs, Yeoman te puede ayudar a crear código básico para tus Modelos, Vistas y Controladores.Instalando Yeoman
 Antes de que sigas leyendo, Yeoman solo está disponible para Linux y Mac aunque el soporte para Windows está en camino. Además, necesita que tengas instalado en tu máquina una versión 0.8.x de Node.js.
Antes de que sigas leyendo, Yeoman solo está disponible para Linux y Mac aunque el soporte para Windows está en camino. Además, necesita que tengas instalado en tu máquina una versión 0.8.x de Node.js.
La instalación de Yeoman es muy sencilla. Abre tu terminal y escribe:
curl -L get.yeoman.io | bash |
A no ser que seas
root, cosa que no deberías, Yeoman nos pedirá una contraseña para revisar una serie de dependencias:
Yeoman se encargará de instalar todas las dependencias que necesita y es posible (y probable) que te pida un par de veces más la contraseña.
Yeoman te ayudará en la medida de lo posible a instalar las dependencias, pero no lo hará por ti.
¿Podría usted ayudarme, Yeoman?
A pesar de ser una herramienta de línea de comandos, uno de los puntos fuertes de Yeoman es que su ayuda es realmente sencilla e intuitiva de usar. Lamentablemente está en inglés.
Yeoman, como buen caballero, permite que le preguntes en cualquier momento para ayudarte a comprender su funcionamiento. Si hay algo que no te quede claro, ¡pregúntale!
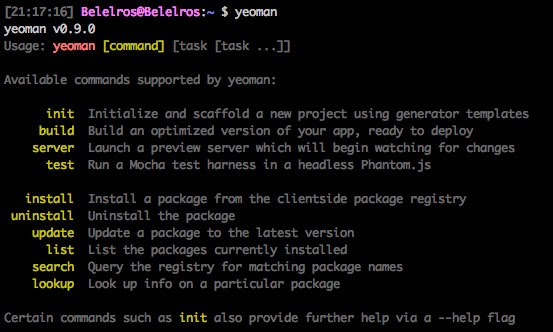
Por ejemplo, lo has instalado y quieres saber qué puedes hacer. Pregúntale.
$ yeoman |
Nuestro amigo nos mostrará una serie de comandos que puede ejecutar:
Si quieres, por ejemplo saber más sobre un comando, puedes pedirle ayuda sobre un comando en concreto:
$ yeoman lookup --help |
Manos a la obra
Una vez que hayamos terminado todo el proceso de instalación ya estamos preparados para comenzar a usar Yeoman. Vamos a crear una aplicación de ejemplo. El típico TODO. Abre tu terminal y crea una carpeta donde quieras tener guardado tu proyecto. En Documentos en mi caso. Lo primero que haremos es pedirle a Yeoman que inicie su trabajo:
yeoman init$ cd ~/Documents$ mkdir todo$ cd todo$ yeoman init |
Yeoman comenzará a hacernos algunas preguntas rápidas y fáciles. Responde si o no en función de los requisitos de tu proyecto.
Lo primero que nos pregunta Yeoman es si queremos incluir los estilos y plugins de Bootstrap de Twitter. Después, Yeoman nos preguntará si queremos incluir RequireJS (para soporte AMD). Finalmente, Yeoman nos pregunta si queremos escribir dar soporte para módulos ECMAScript 6. Tras responder, Yeoman se pondrá manos a la obra.
Si habéis sido curiosos y habéis escrito
yeoman init --help habréis observado que Yeoman nos ofrece más comandos para init. Por ejemplo yeoman init ember-starter que nos inicia un proyecto de Ember.js. El más interesante sin duda es el siguiente:yeoman init quickstart |
Este modo nos permite meter lo básico. HTML5 Boilerplate, jQuery y Modernizr. Genial para empezar una nueva web sencilla.
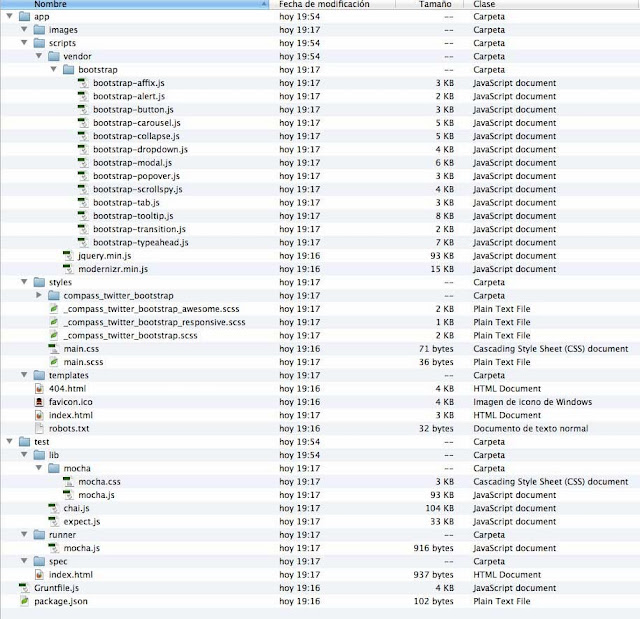
Volviendo a nuestra aplicación. Veamos como Yeoman ha dejado nuestra carpeta
todo:Instalando paquetes con Yeoman
 Aun nos queda mucho por aprender con Yeoman. Vamos a ver cómo podemos buscar e instalar frameworks o librerías. Normalmente tendrías que bajártelas a mano, probablemente usando Google, y guardarlo en la carpeta
Aun nos queda mucho por aprender con Yeoman. Vamos a ver cómo podemos buscar e instalar frameworks o librerías. Normalmente tendrías que bajártelas a mano, probablemente usando Google, y guardarlo en la carpeta js o scripts de tu proyecto. Yeoman incluye la última joya de Twitter, Bower, que te ayuda a evitar todo esto. Dale un nombre y se encargará de intentar buscarlo por ti.
Vamos a intentar instalar normalize-css. Una hoja de estilos que intenta que los navegadores rendericen los elementos en la página de forma más consistente entre diferentes navegadores.
$ yeoman install normalize-css |
Yeoman se encargará de descargar el código y lo pondrá en
/app/scripts/vendor. Genial, ¿no?¡A producir!
En algún momento del desarrollo, acabarás… bueno, el desarrollo. Es el momento de poner a Yeoman a currar por última vez.
$ yeoman build |
Esto es todo lo que hace Yeoman en ese momento (y en este orden):
- Lleva a cabo todos los tests unitarios que tengas. Si los tienes.
- Verifica, concatena y comprime los archivos JavaScript.
- Comprime los archivos CSS
- Optimiza las imágenes
- Cambia la fecha de todos los archivos para evitar la caché del navegador
- Repasa todos tus archivos HTML para asegurarse de que las referencias sean correctas y apunta a los archivos nuevos concatenados.
Yeoman añadirá 2 carpetas nuevas a nuestro árbol: temp y dist. La carpeta tmp es temporal y sirve para almacenar archivos compilados. Si ejecutas otra vez el mismo comando, Yeoman comprobará si alguno de los archivos ha cambiado, si no lo hace usará los de tmp acelerando su proceso. La carpeta dist extrae las cosas de tmp y s queda con todos los archivos comprimidos, verificados, concatenados, etc.
Ubicación:
Chillán, Región del Biobío, Chile
lunes, 28 de octubre de 2013
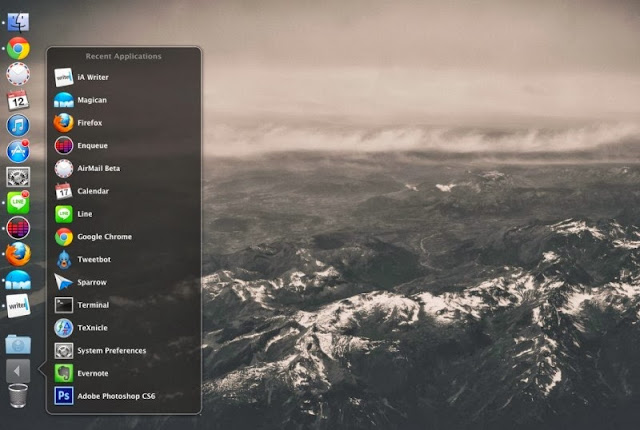
Crea un menú de elementos recientes en el Dock (Mac)
En OS X tenemos la posibilidad de añadir un menú de elementos recientes en el Dock, para hacerlo necesitamos hacer uso de nuestra Terminal . Una vez que tengamos en ejecución la Terminal habrá que introducir el siguiente código en la línea de comandos:
defaults write com.apple.dock persistent-others -array-add '{ "tile-data" = { "list-type" = 1; }; "tile-type" = "recents-tile"; }';killall Dock
defaults write com.apple.dock persistent-others -array-add '{ "tile-data" = { "list-type" = 1; }; "tile-type" = "recents-tile"; }';killall Dock
Ubicación:
Chillán, Región del Biobío, Chile
Cómo montar un servidor web en tu casa
VENTAJAS:
1. No tienes limite de espacio en disco para paginas Web, cosa que si usas un Hosting (ordenador servidor remoto) para alojar tu web tendrías un número limitado de megabytes o gigabytes según lo contratado con dicho proveedor de Hosting.
2. No tienes limitaciones en cuanto a publicación de cualquier tipo de contenido ya que todo lo haces de forma local (en el propio servidor, tu PC)
3. No tienes que subir la Web cada vez que la modificas. Al igual que en el caso anterior al ser tu propio servidor Web todo el contenido se guardaría de forma local y estaría disponible al momento de ser modificado para todos los usuarios que quieran acceder al contenido.
INCONVENIENTES:
1. Gasta ancho de banda de subida debido a la petición de mostrar la página Web a los usuarios que quieran acceder a ella.
2. Las paginas pueden cargar lentas con un ADSL, incluso con adsl de 10 MB debido a las limitaciones de este tipo de líneas. Las líneas ADSL no son muy buenas para esto porque son asimétricas y dan mucha menos velocidad de subida que de bajada y resulta que el servidor Web consume mucho más ancho de banda de subida que de bajada.
3. Otro problema del que hay que ser consciente seria que deberías tener encendido 24h el ordenador, para que las personas puedan acceder a tu Web en cualquier momento al sitio web, con el consiguiente consumo de energía eléctrica que esto supondría.
4. Por último otro problema seria el mantenimiento del propio servidor, que al ser nuestro PC, podríamos encontrarnos con fallas hardware (por ejemplo la fuente alimentación) que provocara que nuestra web callera durante un tiempo.
COMPONENTES NECESARIOS PARAMONTAR UN SERVIDOR WEB EN CASA:
•COMPONENTES HARDWARE: Como mínimo necesitaremos, Un router con conexión a Internet, un ordenador que haga las veces de servidor Web y cableado de red RJ45 para conectar el router con nuestro ordenador.
• COMPONENTES SOFTWARE: Sistema Operativo Windows o Linux, programa servidor como podría ser Apache Server, un programa para la creación y edición de páginas Web como por ejemplo Dreamweaber (de pago) o Joomla, Wordpress (gratuito).
INSTALACIÓN DE UN SERVIDOR Y PUESTA EN MARCHA:
Instalar un servidor y ponerlo en marcha suele ser mas o menos fácil, la complejidad está cuando el servidor tiene que servir miles de visitas diarias. Pero todo depende del uso que queramos dar al servidor; si conocemos nuestras necesidades será fácil elegir lo que montaremos. Este apartado esta orientado a las decisiones y pasos que se deben tomar para montarnos un servidor Web básico.
1. En qué Ordenador se instalará el Servidor.
Lo más normal es usar arquitectura x86 (32bits), además hay que pensar en:
- Tipo de software que se le instalará al servidor.
- Cuanta carga de usuarios al día va recibir,
- Tipo de carga, ya que no es igual cargar una página Web simple, que por ejemplo una página Web con contenido multimedia.
Teniendo claro lo anteriormente expuesto podremos hacer una estimación de la potencia y características del ordenador que necesitaremos para usarlo como servidor. Los servidores mas potentes son de 4-8 procesadores, con discos duros SCSI y la mayor cantidad de memoria ram que se pueda, aunque con un ordenador que cuente con un procesador dual core (2 nucleos) y 2GB de ram con un disco duro S-ata seria mas que suficiente para tener un servidor Web en condiciones.
2. Elección del Sistema Operativo. Lo primero es decidir entre Windows, Linux o algún tipo Unix; siendo los mas populares los 2 primeros. Bajo nuestro criterio los hemos clasificado en 2 tipos:a) Servidor Decente: Cualquier Linux, Windows XP, Windows 7b) Servidor Profesional: Windows Server 2008/2012
3. Elegir el programa servidor. Este es uno de los ejes fundamentales.a) Apache Server: Sin duda es el mejor. Es el servidor mas utilizado, es gratuito y encima hay versión para Windows. Su Web oficial es www.apache.org de donde se puede descargar.b) IIS (Internet Information Server): Viene con los Windows XP Professional, 2000 y posteriores. El problema de este servidor es que necesita bastantes recursos y su rendimiento no es tan bueno como el de Apache.
4. Una Línea de conexión a Internet.
Como hemos dicho anteriormente la conexión a internet es la que limitará la carga de usuarios que se puede meter a nuestro servidor. Siempre hay que tener en cuenta nuestras necesidades y el tipo de pagina web que tenemos.
- Básica: Una línea ADSL de 3 MB a 10 MB con la que las páginas ya cargan un poco lentas ya que en el caso de los 10 MB la velocidad de subida seria de solo 800 kbps.
- Buena: con un coste razonable: Una línea de Fibra Optica que tienen un mayor ancho de banda de subida que las Adsl. Con esta linea podemos llegar a los 10MB de subida para que hacerse una idea de la mejora con la que contaríamos con esta opción.
- La Mejor: sería tener un conexión contratada apropiada para servidores, pero valen bastante dinero.
5. Abrir los puertos del router. Con el fin de que nuestro servidor este comunicado con el exterior debemos abrir los puertos necesarios en el router, firewalls o proxys; en el caso de servidor web, es el puerto 80, que es el puerto default para transmisión HTTP, si además deseamos utilizar nuestro servidor web como servidor FTP deberíamos abrir además el puerto 21.6.
6. Contratar dominio. Un dominio o nombre de dominio es el nombre que identifica un sitio web. Cada dominio tiene que ser único en internet, por ejemplo www.webdeejemplo.com. Conviene que la IP del servidor este redireccionada a un dominio ya sea:
- de los gratuitos como los de www.no-ip.com
- o dominios .com .net .org de pago (unos $14.000/año)
7. Tener una IP fija o Dinámica: Si no tienes ip fija (no cambia) y por el contrario tu Ip es dinámica (cambia cada vez que tu proveedor te asigna una nueva o reinicias el router. Es la que tienen prácticamente todos los usuarios domésticos en su casa) tienes que contratar un servicio de Dns dinámico, esto es así ya que Internet se basa en direcciones IP, y no en nombres de dominio, cada servidor web requiere de un servidor de nombres de dominio (DNS) para traducir los nombres de los dominios a direcciones IP. Hay múltiples empresas en internet que ofrecen este servicio de dns dinámico de forma gratuita, como por ejemplo, no-ip.com. Por supuesto existen muchas más pero para nosotros es la más conocida.
8. Configurar Firewall: A través de tu IP de Internet, podrán acceder otros usuarios a tu servidor web y ver las páginas que pongas dentro. Tendrás que tener en cuenta que los firewall que tengas permitan las conexiones entrantes al servidor web.
Si tienes un firewall tendrás que crear las reglas apropiadas para que se pueda acceder al servidor web.
Si no tienes firewall es aconsejable instalar y configurar uno para aumentar la seguridad de tu sitio web.
Ubicación:
Chillán, Región del Biobío, Chile
Suscribirse a:
Entradas (Atom)